2003年11月19日
Web�f�U�C���F�i�r�Q�[�V�����Ɩڂ̓���

�X�|���T�[�h�@�����N
��̉�Řb������オ��A�I����A�L�m�g���[�v�̐��c�В���D4DR�̓����В��i���t�����g���C���h�b�g�W�F�C�s�[�j��3�l�ŋ���ň��ށB�i���c�В��A���y���l�ł����j�B����l�Ƃ́A�ȑO���ʎ��͂������̂�����ǁA���𗎂������Ă��b������̂͂͂��߂āB���Ԃ����������Ȃ��Ǝv�����炢�Z���b�������B�߂����ɂȂ��@��Ȃ̂Ŏ�������ׂ肷���邭�炢����ׂ����B�����Ƃ����܂̐����ԁBWeb�����e�r�W�l�X�̐��E�Œ����Ȃ���l�ƃm���m���̏�������ł��āA�ƂĂ��ƂĂ��y���������B���ɂȂ����B
���c����A�L�m�g���[�v�ł�Web����̃N�I���e�B�����߂邽�߂�Web���[�U�r���e�B�e�X�g�����Ă���Ƃ����b���BWeb�T�C�g�[�i�̑O�ɁAWeb�ɏڂ����Ȃ��A�T���v�����[�U��Web���g�킹�Ă݂āA���p�[�Z���g���炢���A�ړI�̃R���e���c���݂�����A�~�������i�����肷�邱�Ƃ��ł��邩�������B���[�U�̑��삵�Ă���p���ʂ��r�f�I�ɋL�^���ĕ��͂����������悤���B
���̃e�X�g�ɂ���āAWeb�N���G�C�^�̃��[�U�r���e�B�ւ̎v�����݂��r������A�i�r�Q�[�V������������Ƃ���Web����������B�v���̍��肩��݂�ƁA���[�U�̓����ɂ́A�u�Ȃ�ł���ȊȒP�ȑ��삪�킩��Ȃ��́H�v�Ƌ������Ƃ����邻�����B�L�m�g���[�v�Ƃ�����Web����̘V�܈ꗬ�ǂ���Ƃ��ėL���Ȃ킯�ł��邪�A�t�Ƀv���ł��邱�Ƃ��A���ʂ̐l�̊��o�������Ȃ����Ă��܂����Ƃ�����炵���A���ɋC�����Ă���Ƃ����B
3�l�Ƃ��u�l�b�g�͂������ʂ̐l�����̂��̂�����A���ʂ̊����������������ɂ߂Ȃ��Ƃ����Ȃ��ł��ˁv�Ƃ������_�ł��J���ƂȂ����B
���̘b�����Ƃ��Ɏv�������̂�98�N�̕č��̌����uBanner Blindness�v���B����͍��ł��L���Șb���Ǝv���B
�EBanner Blindness: Web Searchers Often Miss "Obvious" Links
�i�o�i�[�Ӗڌ��ʁFWeb�T���҂͂����u������₷���v�����N���������j
http://www.internettg.org/newsletter/dec98/banner_blindness.html
Web����҂́A���i���I�X�X���̃y�[�W�ւ̃����N��A�u�w������v���Ƃ��u����o�^����v�A�u��������N���b�N�v�Ƃ������u�d�v�ȁv�����N�ɁA�傫���h��ȐF�̖ڗ����o�\�������蓖�Ă������B�K�w�I�ɉ��ɂ���u�z�b�g�g�s�b�N�v�y�[�W�̃V���[�g�J�b�g��ϋɓI�ɁA�g�b�v�y�[�W�ɕ\�������������BWeb�f�U�C����A�펯�ɋ߂����̎�@�����A�K���������ʂ�����Ƃ͌���Ȃ��A�Ƃ����̂����̘_���ł���B
���̌����ł́A�܂��A�d�v�ȃ����N���o�i�[�L���̂悤�ȕ\���ŁA�i�r�Q�[�V�������j���[�̏�ɔz�u�����ꍇ�̌��ʂ����[�U�e�X�g�Ōv�������B�i�����Ώۂ͖���Web���g���悤�ȃ��[�U���S�j�B
���̌��ʁA
�E�h��ȃC���[�W�͍L���ƌ������Ă��܂�
�E���[�U�͒ʏ�̃i�r�Q�[�V���������N��T�����Ƃ�����
�E�i�r�Q�[�V���������N�̃O���[�v�i���j���[�j�Ɨ����ċ��������N��u���ƃ��[�U�͋@�\��F�m�ł��Ȃ�
�ȂǂƂ����������ŁA���̌`���ł̏d�v�ȃ����N�̕\���͌��ʂ��Ȃ��ƌ��_���ꂽ�B
���̎����ł́A18�̃����N����Ȃ�A�J�e�S���I�����j���[�̂���g�b�v�y�[�W����A���[�U��a�Ƃ����{��T���悤�Ɏw�������B�����ł́A�ua�Ƃ����{��C�̃J�e�S���ɂ���܂��v�Ƃ��������́A�召�̃e�L�X�g��摜�̃����N�i�L�����Ƃ����łȂ����́j��\�������ꍇ�̌��ʂ��v�������B
��������A�ǂ̕\�������Ă��A���[�U�͒ʏ�̃��j���[�ŖړI�̏������ǂ��ĒT�����������A�z�b�g�g�s�b�N�ւ̃V���[�g�J�b�g�͌�������Ă��܂��Ƃ����X��������ꂽ�B
���̌����͂Q�̎������瓾��ꂽ����҂ւ̃A�h�o�C�X�Ƃ��āA�U���������d�v�ȃ����N�𑼂̃����N����ڗ��悤�ɗ����Ă�������A�h��ȐF�g��������ƁA�t�Ƀ��[�U����͌����Ȃ��Ȃ��Ă��܂��A�ƒ��ӂ��Ă���B
���P�ĂƂ��āA�ʏ�̃��j���[�̒��ŁA���������������N��2�d�ɕ\��������A�d�v�ȃ����N�̔w�i�F������ς���Ȃǂ̕\����@�̕����L���ł���A�Ǝ���������Ȃ���q�ׂĂ���B�ړI��������Web������w�r�[���[�U�́A�I�X�X���V���[�g�J�b�g�Ȃǖ������Ă��܂��Ƃ����X���́A���̎�������5�N�ȏ�o�߂������݂��ʗp���邾�낤�B������̓��j���[�@�\�̘g�̒��ŋ������������A�@�\��F�m�����₷���̂��B
���[�U�e�X�g������҂̎v�����݂̂Ƃ���ɍs���Ȃ������P�[�X�Ƃ�����B
����͐i��ŁA�C�O�ł́A�����̓����ɒ��ڂ���Web���[�U�r���e�B�̌�����c�[��������������B���K�l��̃Z���T�[���������[�U�ɁAWeb���e�X�g���Ă��炢�A�ڂ̏œ_�̓�������A���ӂ��ǂ��������A���ʂƂ��Ăǂ̃����N���N���b�N���������ڍׂɕ��͂ł���B
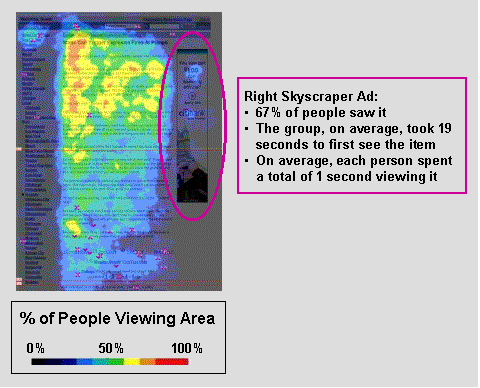
�EEyeTracking.com
http://www.eyetracking.com/
![]()
�č����IT�j���[�X�T�C�gCNET�̃i�r�Q�[�V�������́B���̌��ʂƉ��P�̐������T�C�g�Ɍf�ڂ���Ă���B
�EEyeTools
http://eyetracking.stanford.edu/

�L���̒��ڗ��̕��́B
���̂悤�ȃc�[��������A�_���؋��ł���B���ۂɉ��p�[�Z���g�̃��[�U��Web�̃p�[�c�̂ǂ��ɂǂ̒��x�̒��ڂ������āA�����N���N���b�N���čs��������ڗđR�ɂȂ�B
�X�|���T�[�h�@�����N
Posted by daiya at 2003年11月19日 23:59

�h��ɂ���Ζڗ����Ă̂́A�e���r�Ƃ����Ƒ��������Ă���̂ł��傤�B
Web�ł͎n�߂��Ă̍��͒������ĉ����܂����Ă����̂ł����A�r���ŋ��������ƂɋC�Â��Ă��܂��āB
Web�ł͒T���Η~������A�����Ŏ�ɓ���ꍇ������������������܂���ˁB
�ʔ����L���������̂�Trackback���Ă݂��̂ł����A�����������Ă��܂��܂����B���݂܂���B
Posted by: mich at 2003年11月24日 02:58I disagree with you. Indeed, I’m not giving a ringing disagreement, but just sayin’ what I think. I have my opinion, you have yours.
Posted by: Adam986 at 2008年04月04日 22:51